Contact form 7 es uno de los plugins más usados en WordPress, con él podemos crear formularios de forma fácil.
Su integración y facilidad es tan sencilla que es normal verlo en muchas plantillas de forma nativa.
¿Qué es Contact Form 7?
Contact Form 7 es un plugin de WordPress para integrar formularios dentro del propio CMS de WordPress a través de Shortcodes de forma sencilla.
Además es uno de los plugin con mayor compatibilidad dentro del repositorio de WordPress.
¿Cómo instalar Contact form 7?
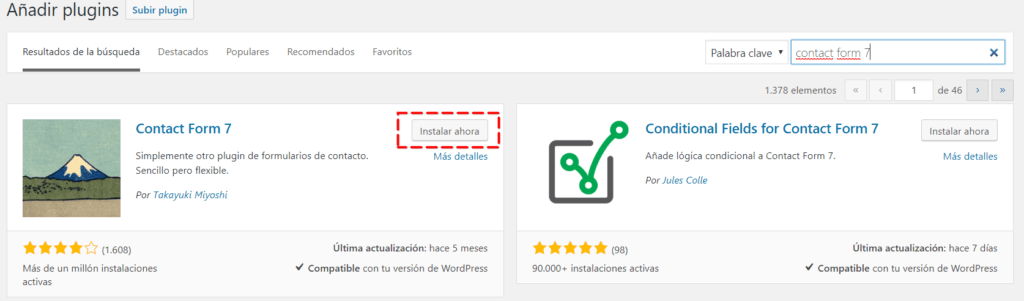
Para instalar este plugin solo tendremos que ir a la sección de plugins de nuestro WordPress y buscar Contact Form 7.

O descargarlo a través del siguiente enlace.
Una vez instalados podremos configurar lo e insertarlo donde lo necesitemos.
¿Cómo Configurar contact form 7?
Para configurar Contact Form 7 vamos a ver todas las secciones que tenemos disponibles.

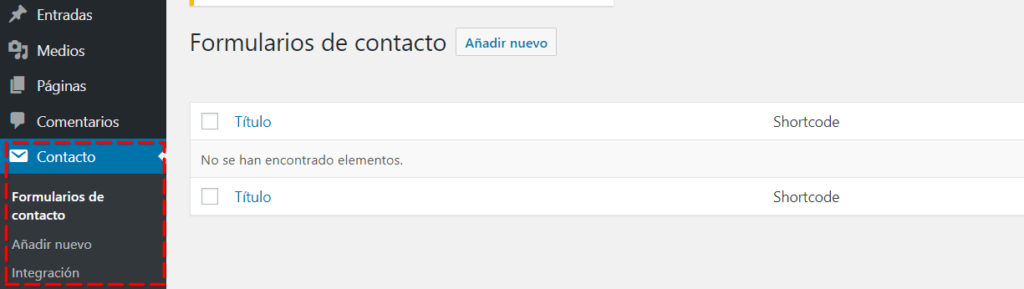
La primera sección que tenemos a la vista es > Formulario de contacto.
En esta pestaña aparecerán los distintos formularios que tenemos creados y los Shorcodes correspondientes para integrarlos en nuestras páginas.
Aunque primero vamos a empezar por Añadir formulario de contacto.
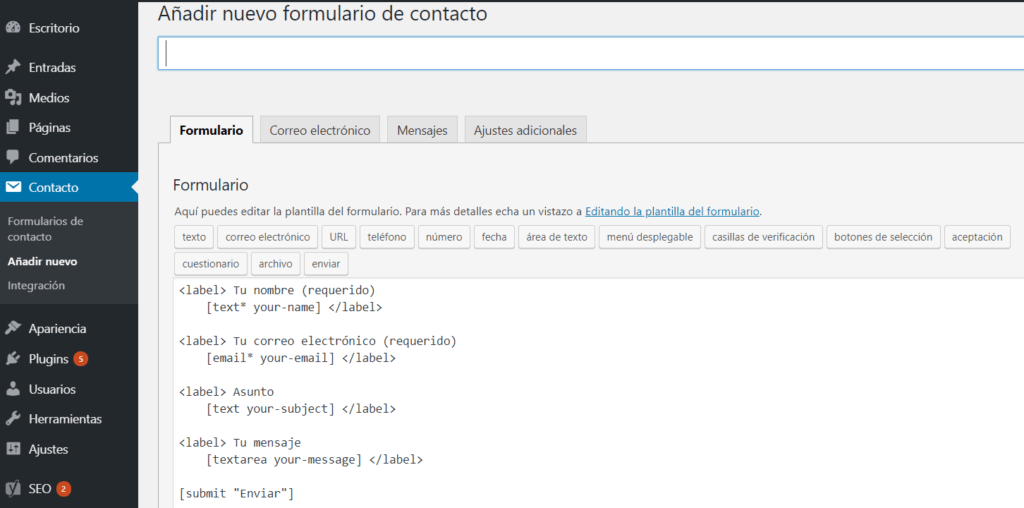
Añadir nuevo formulario de contacto.
Lo primero que tenemos que hacer nada más entrar en Contact form 7 es añadir o crear un nuevo formulario de contacto.

Tendremos que añadir un título al formulario para saber a que va dirigido o para que lo vamos a usar.
Contact form 7 trae diversas tareas de forma predeterminada.

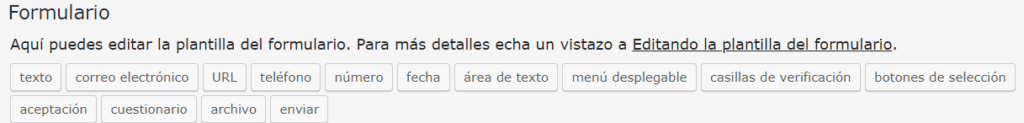
Podemos elegir entre los campos que nos ofrece Contact form 7:
- Texto
- Correo electrónico
- URL
- Teléfono
- Número
- Fechas
- Área de texto
- Menú despegable
- Casilla de verificación
- Botones de selección
- Aceptación
- Cuestionario
- Archivo
- Enviar
Estos son un poco las opciones de forma predeterminada que nos da Contact Form 7, y según nuestras necesidades deberemos adapta las casillas a lo queramos incluir.
Ten en cuenta que todas estas opciones que tenemos son campos que podemos añadir a nuestro formularios.
Configurar formulario de Contact Form 7
Una vez vistas las diferentes opciones anteriores vamos a pasar a la creación de un formulario de contacto.
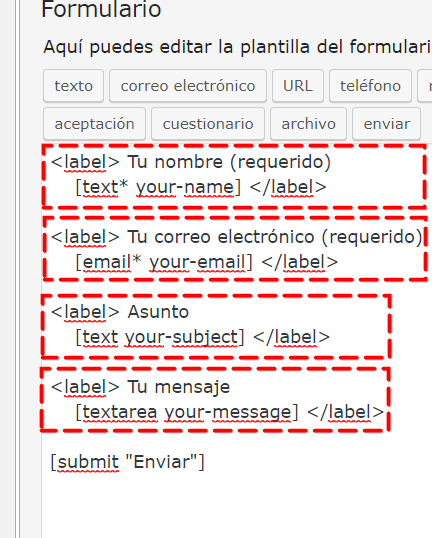
Para ello tendremos que crear unas tablas parar los campos que creemos incluir.
Estas tablas la creamos con <label> Nombre del campo [Shortcodes] </label>
De manera que el contenido se quedaría así:
Campo del nombre: <label>Nombre (requerido) </label>
Campo de correo electrónico: <label> Correo electrónico (requerido) [email* your-email} </label>
Asunto del mensaje: <label> Asunto </label>
Mensaje: <label> Tu mensaje [textarea your-message] </label>

Estos Shortcodes se insertan de manera sencilla, únicamente tendremos que dar en algún botón que tenemos arriba como texto, correo electrónico, url, casilla de aceptación,…
Configurar email con la información del formulario de contacto
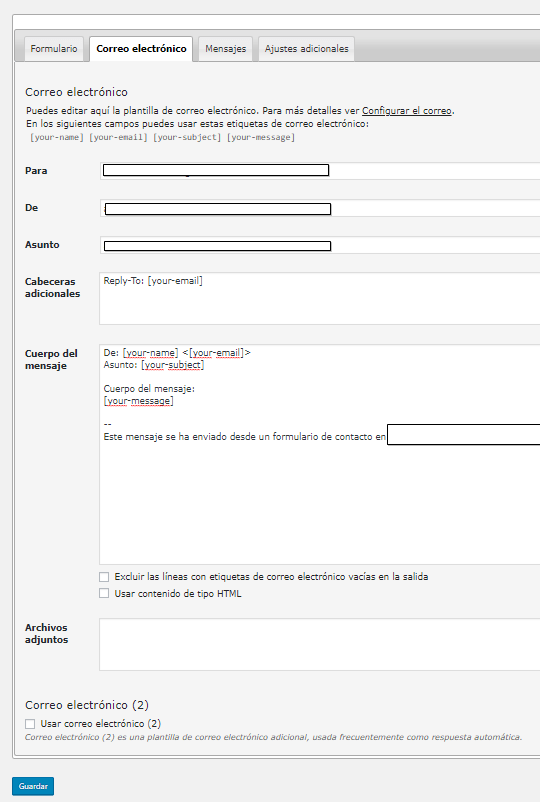
Ahora nos podremos a configurar el correo electrónico que queremos recibir cuando alguien rellene los correos electrónicos.
Vamos paso a paso

- Para: Donde queremos recibir el correo
- De: el correo que queremos que envíe a donde queremos recibir la información.
- Asunto: En este caso yo podría el nombre del formulario para reconocerlo a primera vista y el Shortcode de «[your-subject]»
- Cabecera adicionales: Usaremos el siguiente Shortcode para reconocer el email del la persona que relleno el formulario Reply-To [your-email]
- Cuerpo del mensaje: De forma predeterminada viene con el siguiente cuerpo:
De: [your-name] <[your-email]>, De, el nombre y el email de la persona que rellena el formulario.
Asunto: [your-subject], asunto que nos rellena sujeto que envía nuestro correo.
Cuerpo del mensaje: [your-message], el mensaje que nos ha indicado el usuario de que nos envía el correo.
Este mensaje se ha enviado desde un formulario de contacto en tu dominio.
Mensajes automáticos
Los mensajes automáticos o para auto responder a los usuarios que nos envían un correo.

Dentro de los mensajes automáticos que podemos configurar son:
- Cuando el mensaje se ha enviado con éxito
- El mensaje no se ha podido enviar.
- Ocurrió un problema de validación
- El envio se considero Spam
- Debes aceptar todos los terminos y condiciones
- Debe completar todos los campos
- El contenido es demasiado largo
- El campo es demasiado largo
- El campo es demasiado corto
- La fecha es incorrecta
- Fecha anterior al límite permitido
- Fecha posterior al límite permitido
- La carga del archivo ha fallado
- El archivo no tiene formato permitido
- El archivo subido es demasiado grande
- La carga del archivo PHP ha fallado
- El formato de número es incorrecto
- El núumero es menor al límite permitido
- El número es mayor al límite permitido
- El usuario introdujo una respuesta incorrecta
- La URL que introdujo el usuario es incorrecta
- El número de teléfono que introdujo el usuario no es valido.
Configuración de Ajustes adicionales de Contact form 7
Contact form 7 nos da una opción bastante buena que es

Como Personalizar Contact Form 7
En cuanto a diseño Contact Form 7 es cierto que no es de los puglins más visuales, pero no se puede negar que no sea funcional.
Pero esta situación tiene fácil solución, y te lo propongo de dos maneras diferentes, una a través de un plugin y el otro modificando el CSS.
Modificar Contact form 7 a través de un Plugin.
Con el plugin Consta Form 7 Customer odrás haceer cambios de tamaño, colores o margenes de forma rápida y sencilla.
Lo puedes descargar en el siguiente enlace:
Para configurar nuestros formularios con este Plugin necesitamos tener instalado previamente Contact Form 7 y además tener nuestro formulario ya incrustado en nuestra página.
Una vez hayas añadido el Shortcode del formulario de contacto en WordPress tendremos que irnos a >Personalizar WordPress
En la zona de personalización de este plugin podremos configurar en nuestro formulario de contacto.
- Tamaño del texto, color y color del fondo.
- Espacios Margenes y bordes
- Campos de entradas de estilo
- Personalización de los botones
Es cierto que aunque los estilos de configuración que dan algo sencillos con la función que nos da de añadir imágenes en la primera pestaña, podremos subir imágenes y dar un estilo más personalizado junto a las demás funciones.
Te dejo un video de una nuestra de la configuración que puedes hacer con Contact form 7 Customizer.
Cambiar el estilo con CSS en Contect Form 7
Otra forma de cambiar el estilo de Contact Form 7 es a través de CSS, pero para esto tendremos que añidir código codificando de esta manera los estilos del formulario de contacto.
Te dejo un enlace a una guía de configuración de CSS para Contact Form 7
Complementos para Contact Form 7
Al ser uno de los plugins más usados no es de extrañar que existan complementos para este.
Por ejemplo encontramos bastantes complementos para la creación de email de suscripción, algunos de ellso son:+
O algunos plugins que son directamenta ya compatibles con Contact form 7 como es plugin de mailjet, para crear las listas de correos.
Te dejo el enlace para que puedas descargarlo.
Conclusión
Contact Form 7 es uno de los mejores plugin que podemos encontrar para WordPress.
Como ventajas vamos a tener su gran compatibilidad con temas y plugins del repositorio de WordPress, por lo que no nos encontraremos seguramente ningún conflicto cuando la instales.